Sitecore recently released Sitecore Cloud forms as part of the XM Cloud product, so if you have an XM Cloud instance, if you check the launch PAD now, you will see a new icon for FORMS!! in this blog post I will share what cloud forms have and what is still developing and missing in the current released version, keep reading!
What to expect?
Manage and Create forms:
Once you access the cloud forms, you will have a table where all forms are displayed is available, where users can activate forms, delete forms, and add labels for better management of the forms. in addition create a form in the form editor using one of the premade templates, or design the form from scratch.
Layout and Design:
With cloud forms, you can add layouts to the form to define the form design, adjust the styling of the fields and the entire form, add colors, change font, padding etc, You can also Add images, spacers, or text to a form, adjust the form design for mobile devices, and preview the form before activating it on different devices.
Fields and Pages Configurations:
With Cloud forms, you add fields to the form for the information you want to capture, you can make the field required or you can make the field hidden, you can also Save a version of the form, or save the design as a template so you can reuse it.
In addition, with cloud forms you can add pages to the form so you can create a multi-step form experience, you can choose a submit action, like a success message after the form submission, or a redirect to another page (by adding the URL) and Set up an error message in case the form fails for any reason.
Integration through Webhooks
Finally, with cloud forms you can Set up a webhook and assign it to a form to send the data submitted on the form, you can also Test the form webhook to ensure a successful connection
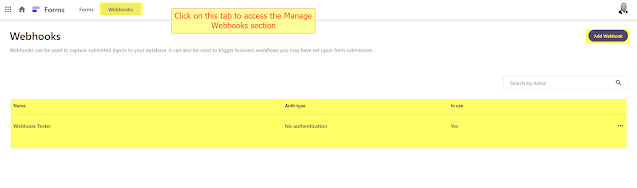
In addition you will have a table where you can see all created webhooks, see if they are in use on a form, rename or delete.
If you would like to know more about the webhook with cloud forms, check out this article.
What NOT to expect?
As we saw above we have a lot of very cool features coming out with cloud forms, but still we have some limitation and in-progress under development features, following will list some of these:
- Once you activate a form, you will not be able to make edits to it, like you can't add or remove a field, change layout or styling, you can only update the webhook linked to the form. this is big limitation as we commonly need to update an existing form.
- Conditional field, like to show/hide or enable/disable fields based on previous fields selection.
- Dynamic data sources for multi select fields.
- Apply form fields validation.
- Multilingual support.




















No comments:
Post a Comment